Mediafin
Engaging readers in a modern digital age
We helped Mediafin find innovative ways to customize online experiences for media consumers and keep readers engaged with their brand.

Project metadata
The challenge
As digital technology changes the relationship between readers and media outlets, Mediafin looked for new ways to customize online experiences, engage readers and convert them into loyal media consumers.
One of the main challenges was therefore to develop a system in which experiences could be composed in a flexible and easy-to-use way, starting from a diverse landscape of content and data sources and ensuring fast delivery of these experiences to the reader.

When it comes to the content authoring side, Mediafin is using a specialized CMS, tailored to the editorial workflow of it’s journalists and editors. The goal was not to replace this CMS, but rather to built an actual News Delivery Platform, focused on composing experiences based on the content managed in the existing CMS.
Solution overview
In the first phase of the project, AmeXio launched the news portals for De Tijd and L’Echo, the Dutch and French Mediafin newspapers. Offering a multimedia approach to business, financial markets and political content, these media outlets reach the most influential and most affluent audience in Belgium, with over 300 000 readers every day: entrepreneurs, managers and investors, decision makers with considerable spending power.
A robust and flexible News Delivery Platform
The objective was to provide Mediafin with a robust and flexible News Delivery Platform that can integrate various content sources and allow non-technical authors to optimize and customize the reader’s experience. Mediafin’s financial newspapers combine news articles, financial data, and relevant advertisements.
The two websites initially launched in public beta (“primeur”), meaning visitors could switch from the new to the old version and vice versa if desired.

Architecture
After research, AmeXio proposed to develop a decoupled architecture. On the back-end, the existing authoring environment for news articles could be preserved. This environment already allowed headless access via APIs.
For the front-end, a solution based on Adobe Experience Manager (AEM) was chosen. Although AEM is best known for extensive content management capabilities, in this context we were mainly interested in the state-of-the-art “experience management & composition” capabilities: the ability for a non-technical business user to quickly and efficiently build experiences (pages). Note that this was an essential part of the solution: journalists and content editors work in an authoring environment specifically designed for them, while a separate marketing team is responsible for managing the experience as presented to the reader.
Although the headless authoring environment provides the necessary APIs for accessing news articles to various channels (website, app, print, etc.), it was decided not to set up a direct point-to-point integration with the AEM front-end. This would entail some important limitations:
- The authoring system is a critical environment for Mediafin, so performance, stability and continuity had to be guaranteed at all times. However, in the case of a direct integration, a high load on the website(s) would have a direct impact on the performance of the authoring environment.
- This also applies in the other direction: the continuity of the website should not depend on the availability of the Headless CMS.
- Problems with scalability: the coupling of the front-end with several of the back-end systems (author environment, stock market database, stock market radar, etc.) would mean an increased number of integrations (no Loose Coupling).
For these reasons, it was decided to integrate via an API Gateway. This abstraction layer allows for the aggregation of data and content from the various data sources and provides caching. All this data is then made available to the various front-ends via a single API. This includes the news websites, the native apps and the various campaign websites.
Front-end management
The AEM front-end is continuously improved to meet changing needs and insights. That’s why the platform has a short release cycle of at least two deployments per month.
The attractive front-end of the website is fully responsive and optimized for performance and maintainability. React was used to render and display real-time information such as stock market figures and search pages. This React code is highly optimized for performance, as the websites process more than 10 million page views every day. Next to that, the front-end was also highly optimized for SEO.
After the delivery of the initial version of the websites, additional features were developed according to the priorities as laid down in the backlog. Thanks to this approach, the go-live was realized in a very short time. In the meantime, additional channels have also been launched on the platform, such as the new Sabato website.

In addition to technical expertise, clear communication between the various (external) parties and stakeholders was essential.
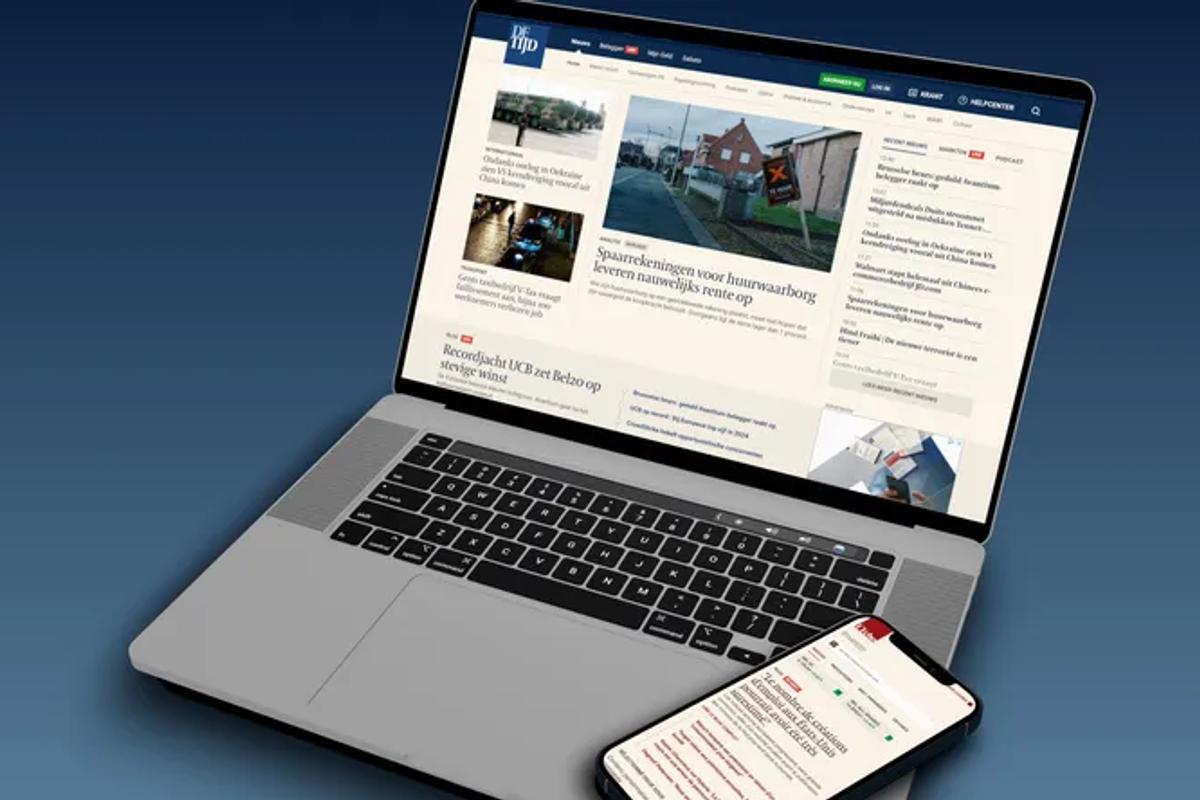
Simpler and clearer, so you get the news that matters at a glance. The new tijd.be offers more room for in-depth analysis and multimedia stories than ever before. Our new website is tailored to readers’ needs with personalized tools.
Results
For end-users, the updated channels offer an ideal reader experience across devices, with a fresh and new responsive web design. From a compact and intuitive smartphone interface to an immersive experience on large screens, content is enriched with photo sliders, videos, quotes, and other media integrated into the page itself. Users can navigate quickly and easily, customize their own dashboards based on selected keywords, manage their stock market portfolio and subscribe to a personalized newsletter.
A new “Market” section and a “Portfolio Tool” display financial information and stock prices in real-time in a quick and easy overview, allowing users to compare stock prices. A new “Investment Assistant” makes it easier to invest, thanks to step by step tips for financial investments.
There are also two major advantages in terms of content. First of all, the editing of articles is still done in the Mediafin Headless CMS. The workflow in this system is so specific to the business that it was not advantageous to place the editing process in a new system. This is why Mediafin went for an Adobe-based platform: AEM allows business users to easily provide content to the experience on the homepage and landing pages, making the display much more dynamic than in the past. Furthermore, authors can also easily compile news “Dossiers” around a certain topic and bundle relevant articles on-the-fly in any layout without impacting the editorial teams. In the past, this last process required a three-day development work by the web team.
Because the websites are both Mediafin’s product and sales channel, means that they are business-critical. It goes without saying that a major focus was therefore placed on optimising the infrastructure and performance when setting up the architecture behind the website. The various components of the news delivery system run in Amazon Web Services (AWS).